3.1wecenter如何将左文字右图调整为左图右文字
转载地址http://www.chinaz.com/design/2015/0402/395491.shtml
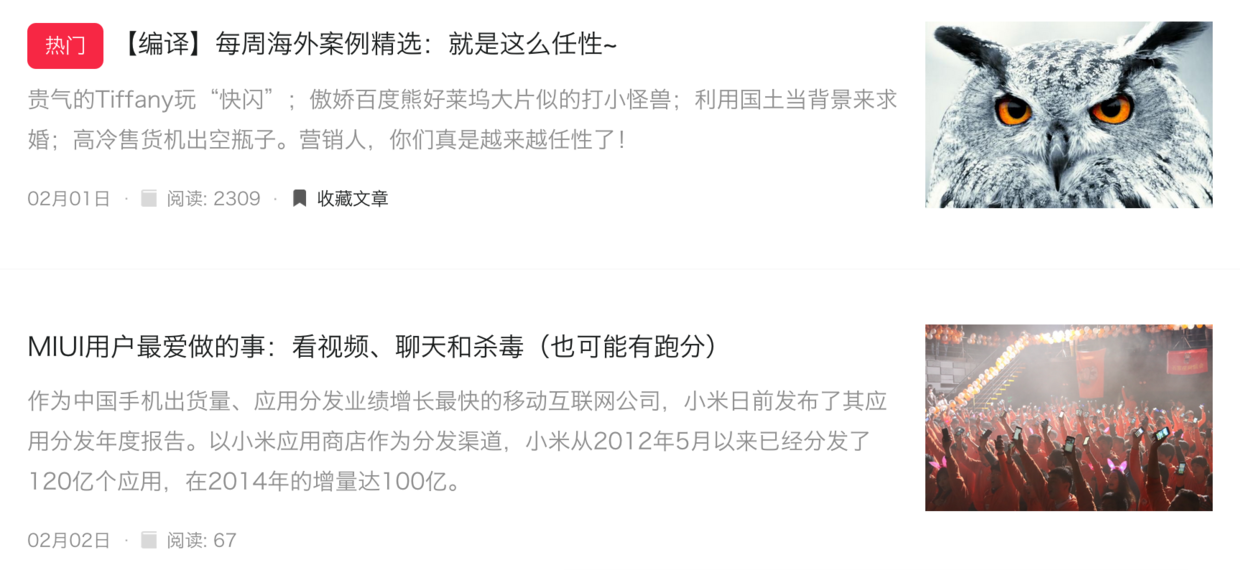
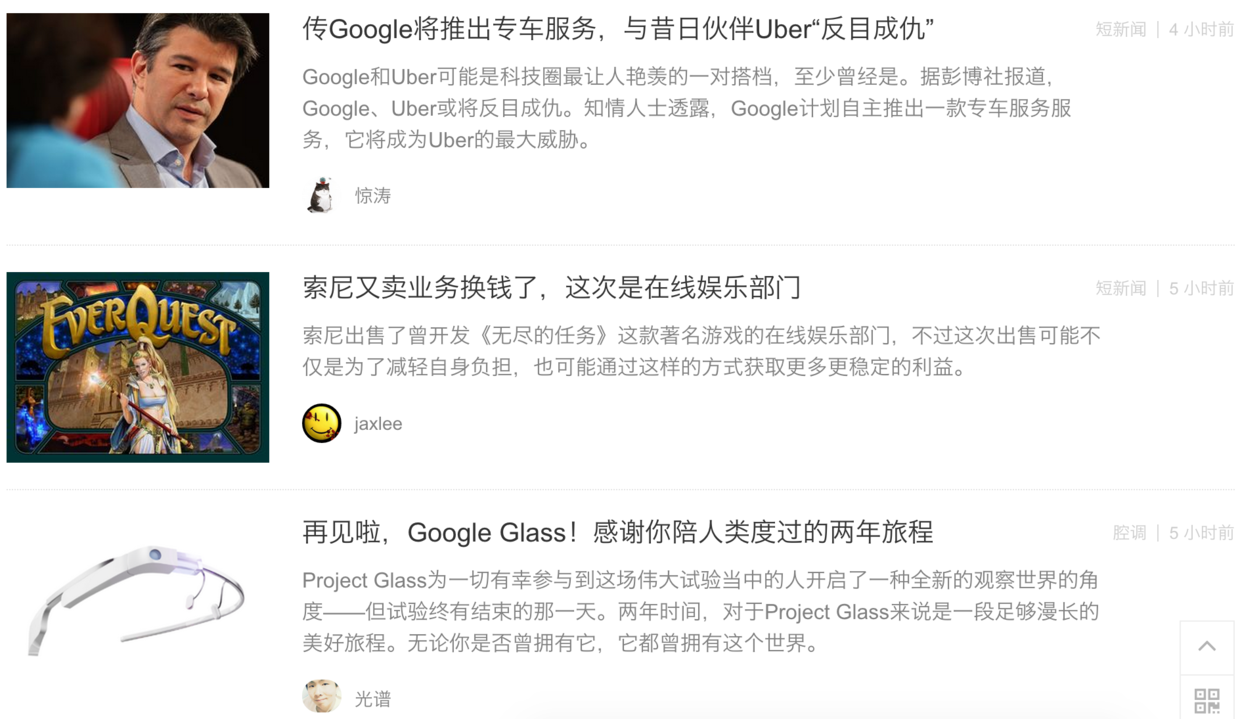
要说正在负责的网站改版和别人家最大的不同,大概就是绝大多数图文横排的新闻博客,都是以左图右文字结构呈现新闻列表的。
对于这一从开发、设计到运营都十分不解的疑问,BOSS的解释是:
配图是不包含信息量的,而人的视觉习惯从左侧开始,左图右文字的视觉动线是一个连续的「Z」,而非一条向下的直线,既然配图不包含信息量,那么把它挪到右侧,也就不会对视觉动线形成干扰,方便用户快速(竖直)地浏览文章标题。
同时还能对左侧列表和右侧栏进行分隔。
起初我大概也算被说服了,毕竟「图片的信息量」一听就觉得好高大上,好像很有道理的样子。
直到最近,网站临近上线,首页也早已成型,故而长时间观察的机会逐渐多了起来,久而久之,便发现其中的「不对劲」:
1、「信息量」的确不假,但信息量再低,图片终归是图片,终归要比文字抓人眼球,因而右图左文字结构下的用户的视觉动线只会是一个从标题到配图再到标题的加宽版的「Z」。
因此把标题和配图分这么开,可能的结果往往是「累感不爱」,于是便快速(竖直)只浏览标题/配图了事,毕竟路程太长了。
2、而在左图右文字结构下,尽管视觉动线仍时不时呈「Z」型,但比起右图左文字结构,路程显然要短得多。即便用户只是快速扫视配图/标题,也很容易通过余光观察or快速切换到相应的标题/配图。
3、此外,从宏观布局角度而言,左图右文字结构下,标题可以处在网页的水平中部区域,不至于让人觉得网页太宽,眼球要跑好远。加之左侧配图与右侧栏所形成的壁垒(|————|)在视觉上营造出了边界感,使得新闻部分看起来会短些。 或者说,它就像一个汉堡一样,把最美味的部分夹在了中间,这在某种意义上恰恰突出了新闻内容;
而右图左文字结构,正如BOSS所想要的那样,对左右进行了分隔——事实是咱们网站右侧栏的内容确实和别人家新闻博客太不一样,做一些区隔多少也是需要的——但这种结构却是把用户最关心的部分甩在了左侧,因而右侧栏也就离用户更遥远了,这恐怕不是初衷。
4、最后,左图右文字结构下,眼球从标题向右移动至配图时,右侧是没有边界的,换言之,此时4、用户将下意识地面临:①看右侧栏 or ②折回看下一篇 2个选择;
而左图右文字结构呢?正如第2点所述,眼球可以轻松地在配图和标题之间来回摆动,而不至于分心至距离较远的右侧栏,因而从局部关系上来看,也是左图右文字结构更胜一筹。
好吧,说是这么说,想是这么想,猜是这么猜,但究竟效果如何,还是要上线才知道。
毕竟DeadLine高于一切,先完成再完美嘛。
这两种哪种好




2015-04-10 16:49
2015-04-10 15:32
2015-04-10 15:19